Resaltar sintaxis con el plugin WordPress Rainbow Hilite
En la mayor parte de blogs tarde o temprano aparece la necesidad de insertar algún fragmento de código y resaltar su sintaxis le da un mejor aspecto al mismo tiempo que facilita su lectura. Hoy en día existen multitud de plugins para lograr resaltar la sintaxis de fragmentos de código pero hoy vamos a hablar sobre el plugin WordPress Rainbow Hilite que tiene características únicas que lo hacen diferente del resto.

A continuación iré analizando las características del plugin WordPress Rainbow Hilite y al mismo tiempo mostraré las ventajas e inconvenientes en comparación con otros plugins destinados al resaltado de sintaxis.
Análisis del plugin WordPress Rainbow Hilite para resaltado de sintaxis
Es un plugin que se ha publicado recientemente en el repositorio de plugins de WordPress.org y que tiene como gran novedad que no necesita el uso de ningún shortcode para insertar fragmentos de código. El plugin hace uso de la etiqueta HTML <pre> que se puede introducir fácilmente desde el propio editor visual.
WordPress Rainbow Hilite hace uso de la librería en javascript llamada Rainbow que se usa para el resaltado de sintaxis. Rainbow es una librería javascript liviana de código abierto que podemos usar libremente y la encontramos en Github. Esta librería soporta resaltado de sintaxis para 18 lenguajes de programación (C, C#, Coffeescript, CSS, D, Go, Haskell, HTML, Java, Javascript, Lua, PHP, Python, R, Ruby, Scheme, Shell y Smalltalk).
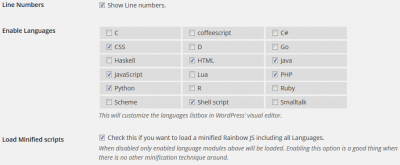
Una vez instalamos el plugin encontramos las opciones en el panel de administrador WordPress dentro del menú Ajustes → Escritura.
Cómo podemos ver en las opciones el plugin nos permite:
- Seleccionar el tema de colores para el resaltado de sintaxis. Cada tema de resaltado de sintaxis tiene su propio archivo CSS el cual podemos modificar a nuestro gusto.
- Mostrar o no los números de línea. El plugin incluso nos permitirá definir en que linea empezar a contar.
- Definir para que lenguajes de programación está activo el resaltado de sintaxis.
- Posibilidad de emplear las versiones minificadas del script Rainbow JS.
Tras instalar el plugin se cargan cuatro archivos nuevos con los siguientes tamaños (sin comprimir):
plugins/wp-rainbow-hilite/js/rainbow-custom.min.js→ 28Kbplugins/wp-rainbow-hilite/js/rainbow.linenumbers.min.js→ 1,7Kbplugins/wp-rainbow-hilite/css/wp-rainbow-linenumbers-fix.css→ 129bytesplugins/wp-rainbow-hilite/css/themes/github.css→ 1,4Kb
En total, tras instalar el plugin estaremos cargando unos 30Kb más, aunque el tamaño se verá reducido si tenemos activada la compresión Gzip en nuestro WordPress.
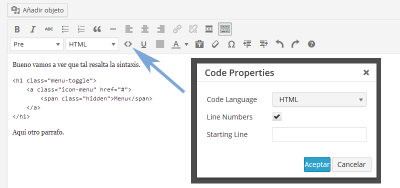
Una vez configurado a gusto desde el propio editor visual podemos insertar la etiqueta <pre> y configurar las opciones de resaltado tal y como se ve en la siguiente imagen:
El plugin WordPress Rainbow Hilite presenta varias ventajas frente a sus competidores:
- No dependemos de un shortcode.
- No necesita botón “view raw” que emplean sus competidores porque se puede copiar el código directamente.
- Se integra con el editor visual WordPress a la perfección.
Como inconveniente le veo uno que tienen todos los plugins de resaltado de sintaxis y es que tanto la librería javascript, como los archivos CSS necesarios, se cargan en todas las páginas de WordPress tengan o no fragmentos de código que resaltar.