Previsualizar web como en dispositivo móvil
El acceso a nuestras webs es cada vez más común hacerlo desde dispositivos móviles como smartphones o tablets que disponen de pantallas más reducidas que los monitores de de PC. En este artículo hablaremos sobre cómo previsualizar nuestra web como si estuviésemos en un smartphone o tableta.
Para descubrir como se vería tu sitio en dispositivos móviles tenemos a nuestra disposición varias herramientas online que nos facilitan la tarea. Es importante comprobar que el área que se visualiza en un dispositivo móvil a primera vista es suficiente para despertar el interés del usuario. Teniendo en cuenta que hoy en día existen más teléfonos móviles y tabletas que PC, es un dato a tener en cuenta. Debo recordar que en un artículo anterior comentamos como probar diferentes resoluciones en nuestra web e incluso medir su rendimiento.
Estos últimos años ha crecido el interés y se ha puesto de moda el concepto de “responsive design” (diseño responsivo), que no es más que un diseño que se adapta a la resolución del dispositivo de forma automática, para una visualización correcta y así mejorar la experiencia de usuario.
Herramientas online para previsualizar web como en dispositivo móvil
Screenfly
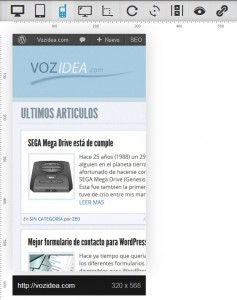
La herramienta por excelencia, ya que ofrece una gran variedad de resoluciones. Hasta trae ajustes de resolución de diferentes dispositivos Android, iPad, iPhone, tabletas, etc… es una herramienta muy completa y fácil de usar. Es la que quizás simula un navegador de un dispositivo móvil.
Podéis acceder a la herramienta online desde el enlace http://quirktools.com/screenfly/
Opera Mini Simulator / Opera Mobile Classic Emulator
Opera pone a nuestra disposición dos herramientas, la primera de ellas, Opera Mini Simulator es un applet java para nuestro navegador (yo lo he probado en FireFox) que simula el navegador Opera Mini y desde el cual podemos cargar nuestra web y revisar como se vería en el navegador Opera Mini.
Podéis acceder a Opera Mini Simulator desde el siguiente enlace http://www.opera.com/es/developer/opera-mini-simulator (al cargar la página os saldrá una advertencia de java para confirmar que queréis ejecutar el applet java).
La otra herramienta es Opera Mobile Classic Emulator, que es una herramienta más enfocada a desarrolladores. Esta es una aplicación de escritorio que necesita instalación, recomendada para profesionales y desarrolladores.
W3C mobileOK Checker
Es una herramienta del famoso validado W3C pero destinado a mediar el grado de compatibilidad de nuestra web con dispositivos móviles.
Esta herramienta no ofrece ningún tipo de previsualización de forma visual, pero si nos da consejos de como incrementar la compatibilidad de nuestro sitio web con dispositivos móviles.
Responsinator
Una herramienta que nos ofrece una previsualización de nuestra web en iPhone, Android (Nexus), iPad y Kindle. Sólo tenéis que introducir la URL de vuestra web en el siguiente enlace http://www.responsinator.com/
ipadpeek.com
Es una web que simula la carga de nuestra web en diferentes dispositivos Apple, como el iPad y el iPhone . Es muy fácil de usar y se accede desde http://ipadpeek.com/.