Mejor programa para optimizar imágenes
En un artículo anterior mostré una guía de optimización de imágenes para páginas web pero no sugerí ninguna herramienta de escritorio para optimizar imágenes, por lo que este tema lo trataré en este artículo.
He probado varios programas de escritorio para optimizar imágenes, y he decidido elegir el que más me ha gustado. El mejor programa para optimizar imágenes en mi opinión es RIOT Radical Image Optimization Tool, ya que nos da la oportunidad de emplear diferentes optimizadores externos para imágenes PNG que son las que mayor grado de optimización permiten. Y por si fuese poco me ha dado mejores resultados que cualquiera de las herramientas online.

Formatos de imagen JPG, GIF y PNG
Antes de hablar de RIOT considero fundamental comentar ciertos aspecto sobre los diferentes formatos de imagen que soporta (gif, jpg y png) para así poder optimizar mejor nuestras imágenes.
Formato de imagen GIF.
Es un formato gráfico que permite imágenes simples y animaciones. La paleta de colores está limitada a 256 colores, por eso si una imagen tiene por ejemplo 300 colores al guardarla como GIF perderemos algo de calidad pues sólo se pueden emplear 256 colores. Hoy en día el principal uso de las imágenes GIF lo podemos ver en banners publicitarios animados ya que en imágenes estáticas (no animadas) han cobrado mayor protagonismo los formatos PNG y JPG. También hay que destacar que soporta transparencias.
Formato de imagen JPG.
Es uno de los formatos de imagen más usados en la actualidad, podemos ver que casi todas las cámaras de fotos digitales emplean el formato JPG. Este formato también se reconoce por la extensión de archivo JPEG, por lo que tiene que quedar claro que los archivos JPEG y JPG son el mismo tipo de archivo y con mismas características, sólo que el formato original tenía extensión JPEG de cuatro letras y por comodidad se adopta la extensión JPG de tres letras.
El formato JPG nos permite comprimir las imágenes con valores entre 1 y 100 (cuanto más alto el valor, menor compresión y más calidad), pero es importante saber que es una compresión con pérdida de calidad, es decir cuanto más comprimimos la imagen peor calidad tendrá.
Este formato se emplea en imágenes complejas de paisajes o imágenes con muchos colores y texturas. No sporta animaciones ni transparencias.
Formato de imágen PNG.
Es uno de los formatos que más ha crecido en los últimos años gracias en gran parte a la web 2.0. El formato PNG es un formato de compresión sin perdida de calidad. Permite ajustar el valor de la compresión entre 0 y 9, siendo el valor 9 el de mayor compresión.
Es el formato ideal para imágenes que tienen grandes áreas del mismo color o que hay pocas variaciones de color dentro de la imagen. No admite animaciones pero si admite transparencias.
El formato PNG hoy por hoy es el sustituto ideal del formato GIF, que se ha quedado un tanto anticuado pero es el único que soporta animaciones por eso se sigue usando.
¿GIF, JPG o PNG? ¿Qué formato de imagen debo utilizar?
Esta es la gran pregunta y por desgracia no hay una respuesta simple, sino que en cada caso necesitaremos echar mano de uno u otro tipo de archivo de imagen.
¿Cuando usar archivos GIF?
Los archivos GIF son de uso obligado cunado necesitas una imagen animada, por ejemplo para un banner publicitario. También son una buena elección para imágenes simples e incluso iconos cuando necesitamos que tengan alguna transparencia. En la actualidad me está dando mejor resultados optimizar un PNG con RIOT que usar un archivo GIF, por lo que yo el formato GIF apenas lo uso.
¿Cuando usar archivos JPG o JPEG?
El campo de acción de los JPG es bastante amplio, ya que es un todoterreno, se podría decir que es el formato más usado de forma general. Su uso es especialmente adecuado para imágenes de grandes resoluciones o imágenes con muchos colores y muy complejas. Recordemos que este formato no permite usar transparencias ni animaciones.
¿Cuando usar archivo PNG?
Los archivos PNG en mi opinión son el reemplazo de las imágenes en formato GIF, asique lo usaríamos en todos los casos en los que usaríamos archivos GIF. Esto formato ha cobrado especial importancia dentro de los CMS ya que se usa para los llamados emoticonos e iconos en general. Tiene la ventaja de que la compresión es sin pérdida de calidad y soporta transparencias. No soporta animaciones, hay un formato conocido como APNG que vienen siendo animaciones con imágenes PNG pero por el momento no se ha extendido lo suficiente y hasta donde tengo entendido sólo FireFox y Opera soportan este tipo de animaciones de forma nativa.
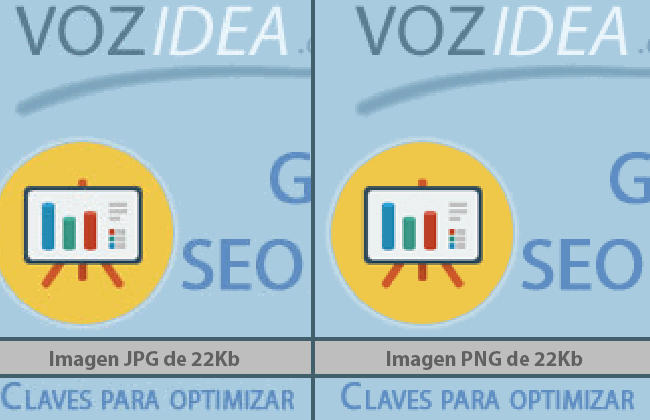
También debo comentar un aspecto importante sobre unos defectos en las imágenes comprimidas con JPG conocidos como artefactos de compresión, ya que este formato comprime pero con pérdida de calidad mientras que la compresión de PNG es sin pérdida de calidad (a este término de compresión sin pérdida se le conoce como loseless compression). Fijaros en la siguiente imagen y entenderéis que son los artefactos de compresión:

La imágen de la izquierda se ve más borrosa que la de la derecha
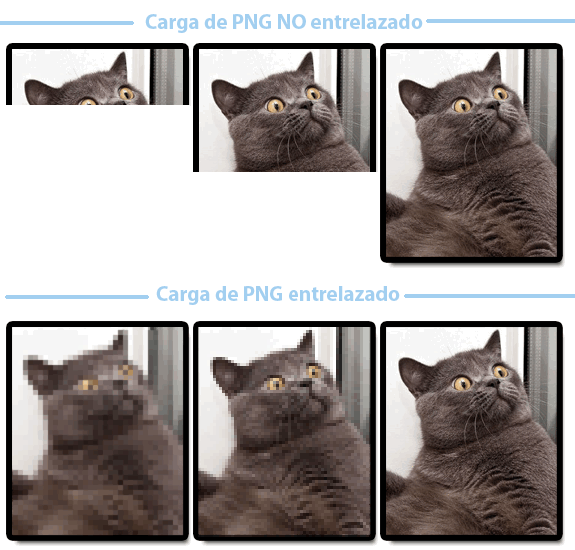
Opción de imagen entrelazada
Esta opción se emplea cuando queremos que la imagen se cargue de forma progresiva mediante varias pasadas, siendo siempre visible el área total de la imagen que va cobrando nitidez a medida que se suceden las diferentes pasadas. En la imagen siguiente podemos ver la diferencia entre cómo se carga una imagen entrelazada y una imagen normal:
png-entrelazado.png

Tipos de codificación en el formato JPG (estándar y progresivo)
En el formato JPG en vez de hablar de tipo de codificación progresivo pero es lo mismo que una imagen entrelazada, es decir se carga en varias pasadas. RIOT Radical Image Optimization Tool tiene esta opción por si la necesitamos.
Instalación de RIOT
RIOT es gratuito para uso personal y tiene una interfaz clara y muy intuitiva. Se puede descargar desde su página web un instalador. Al instalar RIOT hay que prestar atención, pues en un momento te pide que aceptes los términos para instalar una aplicación de terceros (TuneUp Utilities) que no necesitamos para nada, asique no aceptéis los términos y no la instaléis (a menos que queráis probar TuneUp Utlities claro).
Optimizar imágenes con RIOT Radical Image Optimization Tool.
El formato JPG a parte de seleccionar el nivel de compresión y el tipo de codificación (progresiva o estándar) pocas opciones más tenemos a la hora de optimizar imágenes, por eso me voy a centrar en la optimización de archivos PNG ya que son los más complejos y los conceptos que explique para estos archivos son idénticos para JPG y GIF.
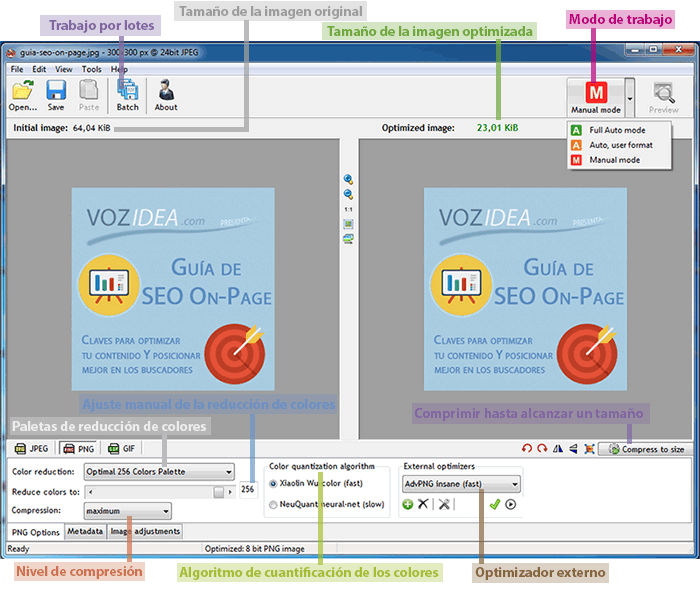
Empezaremos con una captura de pantalla de RIOT en su versión 0.5.2:

- Trabajo por lotes: esta opción nos permite optimizar varias imágenes simultáneamente, sin tener que ir una por una.
- Tamaño de imagen original: nos muestra el tamaño de nuestra imagen original sin ningún tipo de optimización.
- Tamaño de imagen optimizada: muestra el tamaño de la imagen tras el proceso de optimización.
- Modo de trabajo: nos permite seleccionar si queremos que RIOT tome las decisiones de optimización por nosotros de forma automática o no. Yo recomiendo usar el modo manual ya que así pondremos los ajustes a nuestro gusto que es siempre la mejor opción.
- Nivel de compresión: aquí establecemos uno de los niveles de compresión, yo uso siempre el maximo.
- Paletas de reducción de colores: cuando optimizamos una imagen podemos reducir la paleta de colores y así disminuir el tamaño de la misma (JPG no soporta esta opción). Con esta opción ajustamos el numero de colores de las diferentes paletas predefinidas en RIOT (256, 128, 16 colores o monocromo). RIOT ademas nos permite el ajuste manual del número de colores.
- Algoritmo de cuantificación de colores: aquí tenemos dos opciones y debemos seleccionar la que se ajusta a nuestras necesidades. Este algoritmo lo que hace es decidir que colores de la imagen original serán agregados a nuestra paleta. A continuación os muestro las diferencias y que algoritmo debemos elegir eb cada caso:
- Xiaolin Wu color: es el algoritmo más rápido y produce colores muy precisos por ello es recomendable su uso sólo cuando la imagen original tiene pocos colores.
- NeuQuant neural-net: es un algoritmo más lento que el anterior y da una mejor calidad de imagen cuando la imagen original tiene una paleta con muchos colores, de hecho, este algoritmo sólo funciona bien con paletas de más de 64 colores.
- Comprimir hasta alcanzar un tamaño: esta opción nos permite ir rebajando la paleta de colores hasta alcanzar el tamaño deseado (en el caso de JPG en lugar de rebajar los colores de la paleta lo que hace es ir aumentado el grado de compresión). Hay que tener cuidado con esta opción ya que la imagen optimizada puede ser de muy mala calidad si empleamos un tamaño muy bajo.
- Optimizador externo: este es un apartado muy interesante ya que nos permite emplear optimizadores externos, que no son más que programas que funcionan en modo consola. Por defecto tenemos 3 optimizadores preconfigurados:
- AdvPNG insane: forma parte del paquete AdvanceCOMP, el cual tendremos que descargar y copiar el archivo advpng.exe dentro de la carpeta plugins de RIOT.
- OptiPNG o3: este viene incluido por defecto en RIOT.
- PNGout Extreme: hay que descargar el ejecutable de la página web del autor y copiar dentro de la carpeta plugins de RIOT.
Esto es todo, espero que os haya gustado el artículo y que os ayude a mejorar los tiempos de carga de vuestras webs. Para dudas o consultas, como siempre os animo a usar los comentarios.
