Guía de SEO On-Page para principiantes
Ya llevaba tiempo sin escribir ningún artículo relacionado con el SEO, pues me gusta probar las cosas por mi mismo antes de escribir nada y así verificar que lo que escribo es cierto. Esto lo hago porque hay muchos mitos y leyendas sobre el SEO, pero yo no me voy a basar en ninguno de estos, sino que voy a usar el sentido común y la herramienta Google Webmasters para escribir esta guía de SEO On-Page y mostrar los puntos clave.

1. A cerca de la Guía de SEO On-page.
La guía va a ser bastante extensa pero directa, por lo que te recomiendo que la leas toda con detenimiento y prestando atención, ya que todos los puntos son importantes. Trataré de mostraros los “¿por qué?” de los razonamientos, que creo que son clave para hacer un buen SEO On-Page al mismo tiempo que os ayudarán a tomar ciertas decisiones en el futuro.
También debo dejar claro que en ningún momento vamos a usar técnicas ilegales o penalizadas por Google, ya que la gran mayoría de la información que aquí usaremos ha sido facilitada por el propio Google en su guía oficial para principiantes de optimización para motores de busqueda.
La guía va a estar basada en mi experiencia con WordPress, pero todo es aplicable a cualquier otro tipo de CMS o aplicación web.
2. ¿Que es el SEO On-Page?
El SEO On-Page, también conocido como SEO On-Site consiste en optimizar y mejorar los contenidos internos de nuestra página web para obtener un mejor posicionamiento en los buscadores, principalmente Google.

3. Optimizando el contenido de tu blog o página web.
Naturalidad del contenido.
Si logramos entender este punto, daremos un gran paso en el SEO On-Page. Cuando agregamos palabras clave, cuando redactamos, cuando ponemos títulos a nuestros artículos,etc… en definitiva, cuando “moldeamos” nuestro blog, tiene que ser de forma natural y no como si lo hiciese un robot.
La naturalidad se consigue actuando como una persona a lo hora de agregar contenidos a nuestra web y para ello debemos prescindir de automatismos.
Contenido de calidad (optimizar el contenido de nuestros artículos).
El contenido de calidad es uno de los factores más influyentes en el Seo On-Page. De nada sirve tener contenido que carece de utilidad para nuestros visitantes. Este tema ya lo hemos tratado por separado en un par de artículos anteriores, los cuales tenéis que leer con detenimiento, no hay prisa, yo os espero aquí.
El primer artículo es muy importante ya que nos enseña las claves para crear artículos con contenido de calidad.
El segundo artículo nos explica que es más importante, si tener un contenido de calidad o un buen diseño, no os lo perdáis.
Otros factores que afectan al contenido de calidad.
Ortografía: es un aspecto fundamental y que debemos cuidar. Poner las tildes correctamente, usar los signos de puntuación y todo lo relativo a mantener una ortografía cuidada nos ayudará a posicionar mejor y a tener una buena imagen frente a nuestros lectores. A nadie le gusta leer un artículo y encontrarse cosas como: “e bisto que”, “comprove que funcionava” y un largo etc… Al mismo tiempo, los signos de puntuación facilitan la lectura y la compresión del texto.
Uso de negritas, cursiva y subrayado: estos estilos de texto se usan en la escritura cotidiana y deben ser usados en la escritura de artículos. Ademas de dar un aspecto visual más agradable, permiten matizar ciertas partes del texto para facilitar su comprensión. Las negritas se suelen usar en palabras clave o en frases importantes y descriptivas.
Fuente legible: este es un aspecto que no afecta al SEO en si, pero si a la experiencia de usuario. Debido a su importancia, la menciono para que no la paséis por alto. Creo que estaremos de acuerdo cuando digo que de nada sirve tener un buen texto y un buen contenido si después la letra es tan pequeña que nuestros usuarios no la pueden leer o si la fuente elegida es muy bonita estéticamente pero, su lectura cansa la vista.
No nos compliquemos la vida con fuentes raras y empleemos soluciones con fuentes que siempre funcionan como la Arial y similares.
Expresarse correctamente: cuando redactas un artículo estas transmitiendo información a otras personas, por ello expresarse correctamente es fundamental para que el mensaje transmitido por el artículo llegue a los lectores. También es importante ser ordenado y dar la información de una forma estructurada para que el usuario no se pierda.
No te rindas: en muchas ocasiones el ver artículos de pésima calidad mejor posicionados que los nuestros nos puede bajar la moral, pero no debemos rendirnos. Si creemos que nuestro contenido merece estar en el número uno de Google pero no lo está, podremos recurrir a otros medios para llegar a las personas y créeme que si merece estar en primera posición los usuarios si se darán cuenta y con el tiempo Google también, así que te animo a continuar. Esto no es un aspecto de SEO On-Page, pero me parece necesario dar a conocer que tarde o temprano tendremos nuestra recompensa, hay que tener constancia.
4. Cómo indexa Google mi contenido.
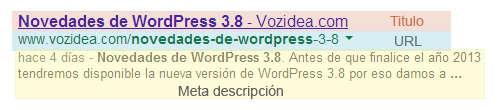
Lo primero es lo primero, saber que elementos va a indexar Google y como los va a indexar. Para este apartado voy a recurrir a una captura de un snippet de búsqueda de los que nos muestra Google. La captura y los diferentes elementos los vemos a continuación:

4.1 – Optimización de títulos.
Es quizás el elemento más importante de los que vamos a hablar a continuación. Es una parte del SEO On-Page que debemos cuidar especialmente. A continuación os daré una serie de consejos para elegir un buen título para vuestro artículo:
- El título debe contener nuestra palabra clave y si es al principio mejor.
- El título debe ser descriptivo y dar una idea clara del contenido del artículo.
- El título debe ser único. Ningún otro artículo de tu blog puede tener el mismo título.
- El número máximo de caracteres del título es de 70 caracteres. *Leer aclaración nº1*
- El número mínimo de caracteres recomendados es de 40.
El título influye directamente en que nuestro contenido aparezca o no en los resultados de búsqueda de una palabra clave en los buscadores, así que cuida esta parte e invierte el tiempo que necesites para elegir un buen título.
Aclaración nº1:
Cuando hablemos de número máximo de caracteres (en el titulo, meta descripción y URL) nos referimos a número máximo de caracteres que se muestran en el snippet de búsqueda de Google. Por lo que se pueden poner más caracteres pero no se mostrarán en el snippet (al superar el número máximo de caracteres el snippet de búsqueda de Google muestra puntos suspensivos).
El número mínimo de caracteres es muy importante, ya que sino lo cumplimos veremos mensajes en el panel de Google Webmasters diciendo que tenemos meta descripciones demasiado cortas, etc. Parece ser que el número máximo de caracteres que muestra Google en los snippets, se puede ver reducido en algunas resoluciones menores, pero recomiendo ignorar este hecho, lo pongo sólo a modo de curiosidad.
Cuando elijo un título, antes de “bautizar” a mi articulo con él, hago una búsqueda en Google usando la palabra clave y analizo los resultados. Con esto puedo ver la competencia, puedo ver si alguien ha usado exactamente el mismo título que yo, puedo ver títulos similares que me den ideas nuevas, etc. Siempre es mejor tener un título único que uno repetido miles de veces por otras webs, pero manteniendo todos los requisitos de los que hemos hablado antes.
El título va dentro del código HTML de nuestra web, se reconoce por que va entre las etiquetas title:
<title>Vozidea.com - tutoriales, guias, tecnología, android, reviews</title>
4.2 – Meta keywords.
Poco tengo que decir de las meta keywords puesto que están obsoletas. Su uso no está penalizado pero hoy en día no tiene sentido utilizarlas. Ninguno de los buscadores importantes (Google, Bing, Yahoo) las tiene en cuenta así que, no perdamos ni un minuto más con las meta keywords.
4.3 – Meta descripciones.
Las meta descripciones son porciones de texto breves que describen el contenido de nuestro artículo y ayudan al usuario a decidir si es el contenido que busca o no. Las meta descripciones se muestran en los snippets de búsqueda de Google, por lo que también son un elemento importante y recomiendo seguir los siguientes consejos:
- La meta descripción debe incluir la palabra clave, si es en la primera frase mejor.
- La meta descripción debe facilitar al usuario una idea del contenido del artículo.
- La meta descripción debe ser única. Ningún otro artículo de tu blog puede tener la misma meta descripción.
- Nunca usar meta descripciones falsas o que no se ajusten al contenido del artículo.
- El número máximo de caracteres de la meta descripción es de 156 caracteres. *Leer aclaración nº1*
- El número mínimo de caracteres recomendados es de 120.
Al igual que hicimos con los títulos, hacer una búsqueda en Google de nuestra palabra clave y analizar las meta descripciones de nuestros competidores. Con esto puedo conseguir ideas nuevas e intentar mejorar lo que ofrece mi competencia en su meta descripción, añadiendo elementos nuevos que la hagan más atractiva a los usuarios. Una buena práctica si no tenemos ideas relevantes es emplear los títulos usados por la competencia en nuestra meta descripción si tenemos sitio.
La meta keyword se reconoce dentro del código HTML porque viene identificado de la siguiente forma:
<meta name="description" content="Aquí iría todo el texto de una meta descripción con un límite visible de 156 caracteres y un mínimo recomendado de 120."/>
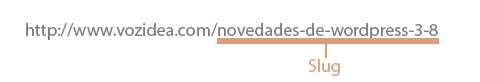
4.4 – URL amigable (slug).
Primero aclarar que hay varias formas de referirse a las URL amigables, también se conocen cómo URL semántica o friendly URL en inglés o en WordPress se refieren a ellas como enlaces permanentes (permalinks).

Esta URL contiene una parte importante que viene después del dominio, se le llama slug. Este slug hay que formarlo de una manera adecuada siguiendo las siguientes recomendaciones:
- El slug debe incluir la palabra clave.
- El slug debe dar una idea del contenido del artículo, por eso es muy recomendable que sea igual al título del artículo o muy parecido.
- Siempre que sea posible mantener el slug como una frase con significado propio y no palabras sueltas.
- Mantener el número máximo de caracteres en 60 aunque lo más recomendable es no pasar de 40.
- El slug no tiene un número mínimo de caracteres recomendados, pero como debe incluir al menos la palabra clave ya te puedes hacer una idea.
Estrategia personal a la hora de elegir un slug
- El slug en WordPress es escrito empleando el título del artículo, esta es la práctica más extendida y la más recomendable. Pero la problemática del slug viene cuando tenemos que reducir su longitud para no exceder los 40 caracteres o en situaciones puntuales no exceder los 60. A continuación muestro unos ejemplos de cómo debemos acortar el slug, teniendo en cuenta que lo más importante es mantener un slug con significado propio y no terminar con un slug formado por palabras sueltas.
- Imaginemos que mi título es: “Cual es la longitud ideal de un slug en una URL amigable”. El slug sera: cual-es-la-longitud-ideal-de-un-slug-en-una-URL-amigable. Este slug tiene un tamaño de 56 caracteres por lo que es recomendable acortarlo a 40. Para esto empezaríamos por eliminar elementos secundarios: cual-es-la-longitud-ideal-de-un-slug. Este slug ya tiene 36 caracteres y nos serviría perfectamente, como podemos apreciar eliminé el elemento secundario que era URL-amigable.
- Ahora vamos a imaginar que ese slug sigue siendo demasiado largo para poder seguir ejemplificando el orden de eliminación de elementos a la hora de acortar un slug:
- El siguiente elemento a eliminar serían los artículos (el, la, los, las): cual-es-longitud-ideal-de-slug.
- Pronombres (que, cual, como): longitud-ideal-de-slug.
- Por último ya de forma muy agresiva las preposiciones (de, en, por, sin, etc..): longitud-ideal-slug.
4.5 – Etiquetas HTML de cabecera (h1, h2, h3, h4, h5 y h6).
Estas etiquetas de cabecera son otro punto de los más importantes a la hora de afrontar el SEO On-Page. Las cabeceras deben estar bien definidas y estructuradas, tanto en el contenido de nuestro artículo como en la estructura de nuestro theme o plantilla.
Existen seis etiquetas de cabecera, de la h1 hasta la h6. El número de la etiqueta indica la relevancia de la misma, así por ejemplo, la h1 es la más importante y la h6 la de menos relevancia (aunque no es necesario hacer uso de las 6, normalmente se hace uso de las 3 o 4 primeras). A continuación mostramos una serie de recomendaciones a la hora de usar las etiquetas HTML de cabecera:
- Como hemos dicho la etiqueta h1 es la más importante, y debe existir una y solamente una etiqueta h1 en cada artículo.
- La etiqueta h1 debe contener la palabra clave de nuestro artículo.
- El contenido de la etiqueta h1 debe ser descriptivo y tener significado propio.
- La longitud de la etiqueta h1 no debe ser excesiva, debe ser de tamaño igual o parecido al título del artículo.
- Por norma general las etiquetas de cabecera deben ser frases cortas y directas. Nunca se debe poner un párrafo completo como etiqueta de cabecera.
Estrategia personal a la hora de trabajar con las etiquetas de cabecera HTML
- Normalmente la etiqueta h1 se usa para destacar el título, y es lo más eficaz en mi opinión. Es decir usaríamos el titulo del artículo entre las etiquetas h1.
- Las etiquetas h2 y h3 en lo personal es algo que reservo para usar en el contenido de mis artículos. Por el motivo anterior, nunca uso estas cabeceras en ninguna otra parte de mi theme o plantilla. Con esto consigo darle más relevancia a mi contenido.
- Las etiquetas h4, h5 y h6 las reservo para los diferentes elementos del theme o plantilla (cabeceras de texto en los sidebars, texto en el footer, etc…).
Con esta distribución de etiquetas de cabecera garantizo que lo realmente importante (el título y el contenido del artículo) destaque sobre los elementos secundarios de mi plantilla o theme (sidebar, footer, etc…).
4.6 – Imágenes.
En este apartado debemos diferenciar entre las imágenes que empleamos para el diseño de nuestro theme o plantilla y las imágenes que empleamos dentro del contenido de nuestros artículos.
Sobre las imágenes que empleamos en nuestro theme o plantilla hay poco que decir, sólo hay que prestar atención a que estén bien optimizadas (para que el tiempo de carga de estas no sea un problema) y es preferible que las imágenes que forman parte del theme o plantilla sean llamadas desde el código CSS y no desde el HTML directamente. Si no tuviésemos más remedio que llamar a las imágenes desde código HTML, entonces seguir las mismas recomendaciones que voy dar para optimizar las imágenes del contenido de nuestros artículos.
Cuando hablamos de las imágenes que empleamos en el contenido de nuestros artículos, estas cobran especial importancia ya que tienen una triple función:
- Mejorar visualmente el contenido de nuestros artículos.
- Conseguir tráfico a través del buscador de imágenes de Google.
- Potenciar el contenido de palabras clave de nuestro artículo.
Debido a la gran importancia de estas imágenes debemos seguir las siguientes recomendaciones:
- Las imágenes deben estar optimizadas tanto en tamaño como en dimensiones para ajustarse correctamente al contenido.
- Las imágenes deben tener relación con el contenido del artículo.
- Las imágenes deben tener el atributo HTML
altde forma que este contenga la palabra clave.
Estrategia personales a la hora de usar imágenes
- Una buena práctica es emplear la palabra clave como nombre para el archivo de imagen, por ejemplo si mi palabra clave es “guía de SEO On-Page” mi imagen debería llamarse pro ejemplo “guia-seo-on-page.jpg”. Para optimizar imágenes para el SEO On-Page no tengo más que decir.
- En este apartado de las imágenes cobra una importancia especial la experiencia de usuario, por ello voy a dar unas pinceladas sobre el tema, para que lo tengáis en cuenta aunque no se trate de SEO On-Page.
- Recomiendo usar siempre imágenes en nuestros artículos, sobre todo si son muy extensos ya que rompen visualmente el contenido dando un respiro al lector, sobre todo si son artículos muy áridos.
- Recomiendo usar imágenes de dimensiones apropiadas, que no sean tan pequeñas que no se aprecien bien, ni tan grandes que se salgan de los límites de la pantalla.
- Si empleamos imágenes de gran resolución, porque así lo necesita nuestro contenido, es muy recomendable emplear plugins para dar un efecto Lightbox (este efecto consiste en abrir la imagen a tamaño completo en un pop-up o ventana emergente que se superpone al contenido de nuestro artículo y una vez visualizada la imagen se puede cerrar fácilmente y continuar con la lectura).
4.7 – Citas y contenido literal de otras webs.
Muchas veces en nuestros artículos necesitamos mencionar porciones de texto extraídas literalmente de otras webs, en este caso, la forma correcta de colocar este texto dentro de nuestro artículo es emplear la etiqueta HTML blockquote con el atributo cite apuntando a la URL de la que extraemos la información. Por ejemplo el código HTML sería así:
<blockquote cite="https://www.vozidea.com/protocolo-http-desarrolladores-uno">Las transacciones del protocolo HTTP están formadas por un encabezado de petición (opcionalmente se pueden agregar datos). Este encabezado de petición es enviado por el cliente al servidor. A continuación el servidor interpreta el encabezado de petición enviado por el cliente y retorna un encabezado de respuesta.</blockquote>
También existe la posibilidad de emplear esta etiqueta en frases célebres, en este caso podemos omitir el atributo cite. Por ejemplo:
<blockquote>Ser, o no ser, esa es la cuestión.</blockquote>
4.8 – Links internos
Estamos ante un punto que nos ayudará a posicionar nuestros artículos y a promover los contenidos de nuestro blog, pero hay que hacerlo de forma correcta. Lo primero es conocer el atributo nofollow y como funciona, para ello os envío a un artículo que hemos escrito hace un tiempo para que lo leáis con detenimiento. El artículo es el siguiente y trata sobre que son los enlaces nofollow y como afectan al SEO.
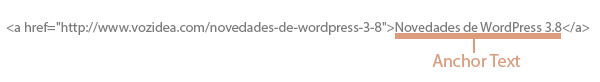
Otro concepto que tenemos que tener claro antes de continuar es que es un “anchor text” también conocido como “texto de ancla” y no es más que el texto que enlaza a una dirección web. En la siguiente imagen con el código HTML de un enlace podemos apreciar cual es el anchor text o texto ancla:

Ya tenemos los conceptos básicos definidos, ahora hay que hablar sobre la estrategia para crear links internos en nuestro contenido. Cuando escribimos un artículo a veces mencionamos aspectos relacionados con otros artículos que ya hemos escrito hace tiempo, pues es muy importante enlazar estas menciones con sus artículos correspondientes. Con esto, promovemos el contenido de nuestro blog para que no quede en el olvido y al mismo tiempo distribuimos mejor el link juice en nuestro blog. Un ejemplo claro lo podéis ver en esta guía de Seo On-Page, cuando antes he enlazado a un artículo antiguo sobre los enlaces nofollow.
Otra cosa a tener en cuenta al construir estos links internos es el anchor text o texto ancla, que debe ser el adecuado y debe estar relacionado con el contenido hacia el que apunta el enlace. Ni que decir tiene que nunca debemos tener enlaces rotos o que enlacen páginas que no existen.
Os voy a comentar como trato de construir yo mis enlaces internos. Algunos amigos me dicen que mi estrategia es demasiado conservadora, pero para mi es importante mantenerme a salvo de penalizaciones. Las pautas que sigo son las siguientes:
- Dentro del contenido, sólo debo enlazar una vez el artículo que quiero promover.
- Trato de mantener el siguiente ratio:
- En artículos de 200 palabras, uno o dos enlaces internos.
- En artículos de 300 o 400 palabras, dos o tres enlaces internos.
- En artículos largos de más de 500 palabras, un enlace interno cada 200 palabras con un máximo de 5 enlaces internos.
4.9 – Palabras clave.
Muchos de vosotros os habréis dado cuenta que parece que todo gira en torno a un elemento, la palabra clave y no estáis equivocados. La palabra clave no es más que una frase, la frase que usarías en los buscadores para encontrar la información que buscas, por eso hay que cuidar que sea la adecuada. Hay una serie de normas a la hora de usar esta palabra clave en nuestro contenido y son las siguientes:
- La palabra clave debe ser única para el contenido del articulo, es decir, no podemos usar la misma palabra clave en diferentes artículos.
- No repetir la palabra clave de forma excesiva dentro del contenido, ya que esto está penalizado por Google. El hecho de repetir muchas veces la palabra clave se conoce como “keyword stuffing” y debemos evitarlo, para ello debemos mantener la densidad de palabras clave en torno al 1 y 5%. Superar ese 5% se podría considerar “keyword stuffing” si lo hacemos muy a menudo. Después os daré unos números de referencia, cuando hable sobre mi estrategia personal para las palabras clave.
- La palabra clave debe estar incluida en: título, meta descripción, etiqueta de cabecera
h1y en el atributoaltde las imágenes incrustadas en el contenido del articulo. - Las palabras clave hay que distribuirlas de una forma más o menos uniforme dentro del artículo, no colocar varias repeticiones de la palabra clave dentro de una misma frase o párrafo.
- Nunca se debe enlazar contenido a otras páginas (sean externas o internas) empleando como anchor text o texto de ancla la palabra clave (este punto es importantísimo).
Dentro de este apartado de las palabras clave hay que comentar que nunca se debe repetir la palabra clave en exceso, es una práctica penalizada por Google. Sobre cuantas veces repito mi palabra clave en un artículo, pues suelen ser:
- Tres veces en elementos HTML diferentes dentro del contenido del artículo (en artículos de más de 300 palabras).
- Una vez más en el atributo
altde la imagen. - Una vez más en el título del artículo que va entre las etiquetas de encabezado
h1.
En total serian 5 veces, expresado en porcentaje sobre un artículo de 300 palabras sería un 1,7%, lo cual está dentro de lo admisible. El porcentaje en un artículo de 200 palabras sería de un 2.5% que también está dentro de lo dmisible.
En lo personal a la hora de colocar mis palabras clave busco siempre el momento adecuado. Por lo general sigo la siguiente estrategia:
- Al inicio del artículo escribo una frase que contenga la palabra clave y la pongo en negrita.
- En el primer
h2del artículo incluyo la palabra clave. - En algún
h3del artículo (da igual que no sea el primero) incluyo un derivado de la palabra clave. - En el atributos
altde la imagen como ya dije antes.
Obviamente esta estrategia no siempre es posible, pero es mi prioridad el llevarla a cabo. Muchos amigos me tienen dicho que les parece muy conservadora, que aunque incluyese alguna vez más la palabra clave en el contenido no pasaría nada, pero yo prefiero trabajar sobre seguro.
En lugar de emplear más veces la palabra clave, lo que hago es recurrir a expresiones con mismo significado y sinónimos, pero de forma moderada, solo en ciertos párrafos. Por ejemplo, si mi palabra clave fuese “Guía SEO On-Page” agregaría contenidos como: “…tutorial de SEO para páginas web personales…”,“…. optimización de páginas web…” , “….mejorar posicionamiento de resultados en los buscadores…”, etc…
4.10 – Contenido duplicado.
Según la aplicación Google Webmasters esta toma como contenido duplicado si dos o más artículos tienen:
- La misma etiqueta de título.
- La misma meta descripción.
Por este motivo debemos emplear meta descripciones diferentes en cada artículo y títulos diferentes para cada artículo.
Como es obvio (aunque no lo muestre Google Webmasters) también será contenido duplicado si copiamos el contenido del artículo de otra web o blog y lo ponemos en la nuestra directamente, esta práctica es incluso penalizada por Google, asique evitadla.
4.11 – URL canónica.
Lo primero es explicar que es una URL canónica. Esta URL es por decirlo de alguna manera, la URL con nombre propio, la URL que el bot de Google debe indexar. Esta también se le llama URL normalizada. Se que no ha quedado nada claro con esa definición pero lo entenderéis a la perfección con el siguiente ejemplo. A la página principal de Vozidea.com podemos acceder a través de las siguientes URLs:
http://www.vozidea.com
https://www.vozidea.com/page/1
Podemos comprobar que ambas me llevan a la página principal con el mismo contenido y esto puede ocasionar que Google las detecte como contenido duplicado. Definiendo mi URL canónica que será http://www.vozidea.com le digo a Google que esa es la página que debe indexar y no las otras. Si vemos el código HTML de https://www.vozidea.com/page/1 podemos apreciar la siguiente línea:
<link rel="canonical" href="https://www.vozidea.com/"/>
Esta línea de código es la que define mi URL canónica y será la que indexe el bot de Google cuando visite la URL https://www.vozidea.com/page/1 evitando así el contenido duplicado.
4.12 – Archivo robots.txt
A día de hoy es prácticamente obligatorio tener un archivo robots.txt en nuestra web. Este archivo lo que hace es indicar a los bots que indexan nuestras páginas que deben indexar y que no. Lo más aconsejable es tener este archivo en la carpeta raiz, por ejemplo https://www.vozidea.com/robots.txt. Por ejemplo, el contenido del robots.txt de Vozidea.com es el siguiente:
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Sitemap: https://www.vozidea.com/sitemap.xml.gz
La primera línea del robots.txt especifica a que bot de indexación le afecta el robots.txt. En nuestro caso al usar un asterisco indicamos que afecta a todos los bots de indexación.
Las dos siguientes lineas impiden el acceso del bot a esas carpetas, por lo que no podrán indexar sus contenidos.
La ultima línea especifica un archivo sitemap para facilitar la indexación de nuestra web. De este archivo hablaremos detenidamente en el siguiente apartado.
4.13 – Archivo de mapa del sitio: Sitemaps
Es un archivo en formato XML que contiene información sobre el contenido de nuestra web, para así facilitar la tarea de indexación a los bots de los motores de búsqueda. Este archivo indica a los bots:
- Donde están localizados nuestros recursos.
- La última vez que fueron actualizados los recursos.
- La frecuencia con la que se debe rastrear en busca de cambios o modificaciones.
Esto último, donde se especifica la frecuencia, no sabría decir hasta que punto lo siguen los bots, pues creo que cada bot tiene su forma de establecer esta frecuencia por si mismo en vez de extraerla del sitemaps, pero nosotros la especificaremos de una forma lo más realista posible por si las moscas.
Ni que decir tiene que tener un archivo sitemaps en nuestra web o blog es obligatorio y su localización suele ser en el directorio raiz, pero nada nos impide usar otra localización siempre y cuando la especifiquemos correctamente en el robots.txt o Google Webmasters. Podeis emplear Google Webmasters para agregar el enlace del archivo sitemaps y así obtener un reporte de estadísticas más completo.
4.14 – Tiempo de carga de la web.
Es un factor quizás menos determinante a la hora de posicionar, pero no por ello menos importante. Mantener un tiempo de carga bajo facilita y mejora:
- La indexación de nuestros artículos y el rastreo en general.
- La experiencia de usuario, que no sufrirá interminables esperas.
Dentro de Google Webmasters, podemos encontrar dentro de las estadísticas de rastreo una gráfica con el tiempo de descarga de una página (en milisegundos). Esta gráfica nos dará una idea de como se está comportando nuestro servidor, lo ideal es tener valores cuanto más bajos mejor, pero mantenerse por debajo de 800 milisegundos es un valor bastante bueno y mantenerse entre 800 milisegundos y un segundo es un valor aceptable y más de un segundo es un valor malo o muy malo.
Para mejorar los tiempos de respuesta lo más usado es algún sistema de cache, ya sea a modo de plugin (por ejemplo el famoso plugin de cache para WordPress W3 Total Cache) o a modo de aplicación de servidor (por ejemplo Varnish Cache).
4.15 – Validación W3C.
Este es un apartado del que ya hemos hablado en un artículo anterior y en el que ya sacamos conclusiones, hay que leerlo con atención y luego continuamos. El artículo trata sobre como afecta al SEO la validación W3C.
4.16 – Breadcrumbs.
Los breadcrumbs son enlaces, que ademas de facilitar la navegación al usuario permiten a los bots de indexación entender la estructura de nuestra página web o blog.
Los breadcrumbs los reconocéis porque son enlaces que se encuentran en la parte superior de los artículos y son del tipo: Inicio > Articulos > Guia de SEO On-Page
En estos enlaces cada elemento apunta a una dirección diferente, por ejemplo, “Inicio” apuntaría al dominio principal, “Artículos” apuntaría al listado de artículos y “Guia SEO on page” sería el articulo en el que estamos y este último será solo texto, no un enlace.
El uso de estos breadcrumbs es muy recomendado, en Vozidea.com todavía no los hemos implementado, pero pronto estarán disponibles.
5. Comentarios del autor.
Lo más importante es hacer de todo lo anterior una costumbre ya que son metodos fundamentales para que Google indexe correctamente tu página web. No retrases la lectura de esta guía y ponla en práctica cuanto antes.
No quiero dejarme atrás nada ni omitir puntos importantes por lo que si veis que alguna parte necesita ser modificada, que se pueden incluir mejoras o que he omitido cosas importantes, no dudéis en comentarlo.
En la guía he omitido algunos puntos a propósito, pues no los llamaría SEO On-Page formalmente, ya que más bien son mejoras con otros alcances. Esas partes omitidas tendrán artículos propios ya que son extensas y no quería incluir aquí mas datos de los que ya hay y hacer una lectura interminable. Estos artículos los iré redactando a lo largo de los próximos meses y estarán enlazados desde esta guía. Los artículos tratarán sobre:
- Las redes sociales.
- Microformatos HTML5 para crear rich snippets.
- Guía practica de aplicación en WordPress (es decir, aplicar la información de esta guía a WordPress).
- Redirecciones 301 y Errores 404.
Tambien estoy preparando esta misma guía en formato pdf para que la tengais más a mano, pero me llevará un tiempo.
Estoy barajando la posibilidad de crear una aplicación sencilla para medir longitudes de cadenas de texto (nos ayudaría para comprobar longitud de títulos, meta descripciones, slug, etc…), pero no se si os sería de utilidad (si veo comentarios pidiendola la programo sino no).
Espero que os haya gustado la guía de SEO On-Page, he tratado de explicarme de la forma más sencilla que he podido sin perder precisión a la hora de dar la información. Si tenéis dudas no dudéis en usar los comentarios, con mucho gusto trataré de solucionarlas y así todos aprenderemos.
