Guardar para Web Photoshop usa colores incorrectos
Muchas veces cuando usamos la opción de Photoshop “Guardar para Web y dispositivos…” la imagen guardada tiene los colores incorrectos o al menos no tiene los mismos colores que se nos mostraban en pantalla.
Este problema viene por los perfiles y como gestiona el color Adobe Photoshop, lo cual nos puede traer problemas o algún disgusto.
Antes de hablar sobre cómo solucionar el problema, tenemos que tener presente que cuando guardamos una imagen, esta puede llevar incrustado un perfil de color, si la imagen la abre un programa con soporte para ese perfil de color, se mostrará con colores correctos pero el problema está en que algunos navegadores no soportan los perfiles y las imágenes se mostrarán con los colores incorrectos. En la actualidad Safari y FireFox soportan perfiles de color, pero si queremos usar un perfil de color en nuestras imágenes el recomendado es el perfil sRGB ya que es compatible con la mayoría de navegadores y usado por defecto.
La mejor solución para guardar imágenes con Photoshop y que los colores se mantengan en todos navegadores de forma correcta, es evitar el uso de perfiles incrustados pero al mismo tiempo hay que tener el espacio de trabajo correctamente configurado en Photoshop antes de empezar el trabajo.
Pasos para configurar Photoshop para que gestione el color correctamente con la opción Guardar para Web:
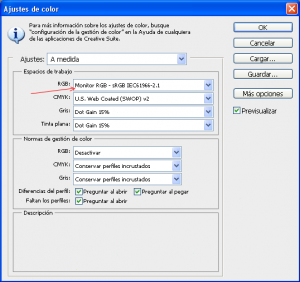
- Vamos al menú Edición > Ajustes de color (Mayus + Ctrl + K) y cambiamos el perfil de los espacios de trabajo de tal forma que seleccionamos Monitor RGB (ver la siguiente imagen para ver como quedarían los ajustes).

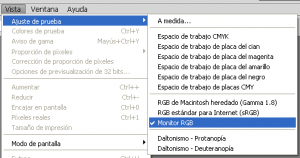
- El segundo paso es configurar los colores de prueba en el menú Vista > Ajustes de Prueba y seleccionando Monitor RGB (ver la imagen adjunta).

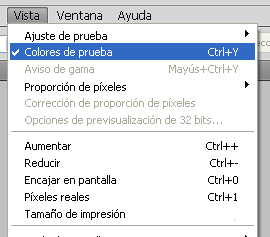
- Una vez seleccionado los ajustes de prueba hay que configurar Photoshop para que los use en pantalla y nos muestre los colores con esos ajustes de prueba. Para esto vamos al menú Vista y seleccionamos Colores de prueba (Ctrl + Y) para que se muestren en pantalla (ver la imagen adjunta).

Con los pasos anteriores ya estamos trabajando con colores seguros a la hora de guardarlos, pero cuando se use la opción “Guardar para Web y dispositivos…” hay que desactivar la opción “Convertir sRGB” si estuviese activa.
