Diagnosticar errores Javascript en WordPress
Muchas veces nuestro blog WordPress hace cosas raras y funciona incorrectamente. Algunos ejemplos de errores comunes son: el editor deja de verse, los botones no hacen nada, aparece una pantalla blanca y un largo etc. El error puede deberse a muchos motivos, pero uno de los más comunes es que haya algún problema con el Javascript y para ello os mostraremos una serie de pasos para saber cómo diagnosticar errores Javascript en WordPress.

Durante el proceso necesitaremos unos conocimientos mínimos para editar archivos del propio WordPress y llegado el momento también emplearemos la consola Javascript del navegador.
¿Cómo diagnosticar errores Javascript en WordPress?
Primer paso: cambiar de navegador.
Como el propio título indica nuestro primer movimiento a la hora de diagnosticar errores Javascript en WordPress es probar en otro navegador y comprobar si funciona o no. Esto que parece algo sin importancia, es muy necesario porque nos permite conocer si el error es especifico de un navegador o no y a la hora de pedir soporte nos darán una solución más precisa.
Segundo paso: activar el modo SCRIPT_DEBUG en WordPress.
Activando el modo SCRIPT_DEBUG se fuerza a WordPress a usar las versiones de desarrollo de códigoJavascript y CSS en lugar de las versiones minificadas que se usan por defecto.
Para activar este modo, hay que editar el archivo wp-config.php y agregar antes de la línea que dice «That’s all, stop editing! Happy blogging» lo siguiente:
define('SCRIPT_DEBUG', true);
Si con esto se ha solucionado el error ya sabemos que es debido al Javascript o CSS del propio WordPress y a la hora de pedir soporte debemos incluir esta información.
Sino se ha solucionado el error pasamos al siguiente paso que consiste en diagnosticar errores Javascript con el navegador.
Tercer paso: diagnosticar errores Javascript con el navegador.
Disponemos de varios navegadores para realizar esta tarea, pero para no extenderme demasiado voy a explicar como hacerlo con FireFox y Chrome.
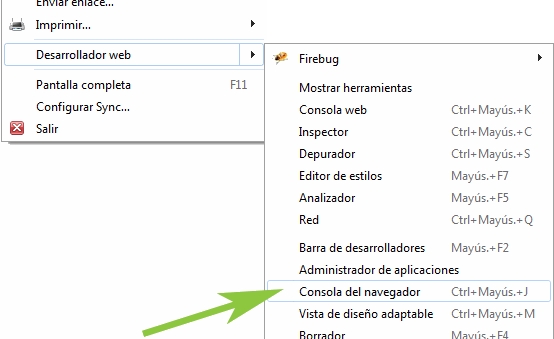
Consola FireFox: accedemos mediante la combinación de teclas Ctrl + Mayúsculas + J o mediante el propio menú Desarrollador web → Consola del navegador tal y como se muestra en la imagen.

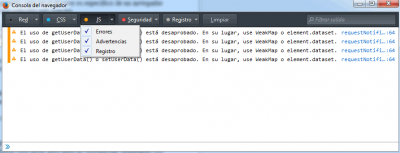
Es importante dejar activado unicamente el botón de Javascript para que sólo registre estos errores, tal y como vemos en la siguiente imagen.
Consola Chrome: accedemos mediante la combinación de teclas Ctrl + Mayúsculas + J o mediante el propio menú Herramientas → Consola Javascript.
Una vez que tenemos abierta la consola del navegador (en FireFox o en Chrome) tenemos que recargar la página de WordPress y ver si se nos muestra algún tipo de error en la ventana de la consola. Si se nos muestra el error, tendremos que copiarlo para enviarlo en nuestra petición de soporte.
Con estos sencillos pasos podemos encontrar problemas con Javascript en nuestro blog y poner solución a posibles problemas.