Como poner el botón +1 de Google+ en WordPress
En este tutorial aprenderemos como poner el botón +1 de Google+ en WordPress paso a paso. Después de agregar a Vozidea.com los botones sociales he tenido que investigar para ponerlos de la forma correcta. Se que existen multitud de plugins pero yo prefiero no usar un plugin que me sobrecargue WordPress para algo tan sencillo como colocar botones sociales.

Polémica sobre los +1 de las redes sociales y sus efectos en el SEO.
Dentro de estos botones +1 hay cierta polémica, por un lado están los que dicen que si afecta al posicionamiento en Google y por otro lado los que no. En lo personal yo creo que el efecto en el posicionamiento, si es que lo tiene, es mínimo porque yo no he visto hasta la fecha a nadie posicionar sus artículos a base de +1 en Google+ y Likes de Facebook.
Por otro lado los que afirman que si tiene un impacto considerable en el posicionamiento, nunca he visto pruebas concluyentes que acompañen esta afirmación. Además dentro de esta afirmación suelen incluir los «Likes» de Facebook y las veces que se compartió en Facebook y dudo mucho que Google haga uso de datos de la competencia para posicionar. Otro aspecto que me lleva a pensar esto es que si vemos las redes sociales asociadas a Google, Facebook no aparece en la lista.
Para terminar con este tema, desde mi punto de vista, a pesar de lo que muchos expertos en SEO dicen, el conseguir más G+ para nuestra web no es un factor que afecte de forma directa al posicionamiento a día de hoy, quizás en el futuro cambien las cosas.
Tras leer lo anterior no hay que restar importancia a la redes sociales, ya que en la actualidad los +1 y los Likes son de utilidad para llegar a más público (a modo de promoción en las redes sociales) y conseguir tráfico.
Tutorial para poner botón +1 de Google+ paso a paso
Lo primero que hay que tener claro es que el botón social de Google+ está compuesto por una parte en código HTML y otra parte en código Javascript.
La forma más sencilla para crear el botón es desde la página de desarrolladores que el propio Google nos facilita: https://developers.google.com/+/web/+1button/?hl=es

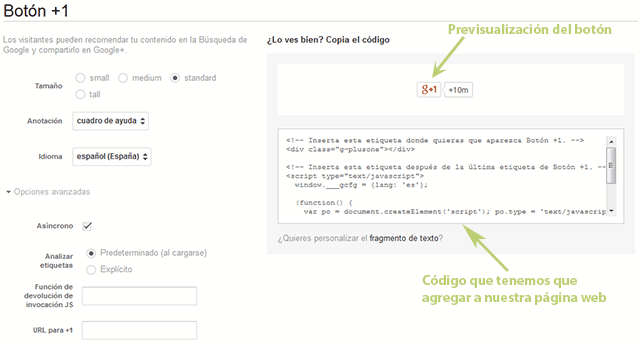
Configuración del tamaño.
Como podemos ver en la imagen anterior, el botón está disponible en cuatro tamaños, por lo que elegimos el que mejor se ajuste a nuestras necesidades.
Configuración de la Anotación.
A la hora de insertar el botón +1 de Google+ tenemos tres tipos de anotación:
- Integrada (inline): muestra las imágenes de los perfiles de usuario que se han conectado con la web y han hecho +1. También muestra el número total de +1 de la página.
- Cuadro de ayuda (bubble): consiste en mostrar una burbuja con el número de usuarios que han hecho +1.
- Ninguna (none): no muestra ningún contador de +1, muestra únicamente el botón sin datos adicionales.
Configuración del idioma.
Aquí seleccionamos el idioma de la página web en la que queremos integrar el botón +1 de Google.
Opciones avanzadas.
Aquí debemos seleccionar la opción Asíncrono (Asynchronous). Es recomendable emplear la opción asincrónica porque así no bloqueamos la carga del resto de elementos y mejoramos por tanto el tiempo de carga. El resto de opciones avanzadas dejamos los valores por defecto pero a continuación aclararemos el tema de la URL +1 (es decir, la URL que recibe el +1).
URL objetivo del +1.
A la hora de añadir el botón +1 de Google+, tenemos que definir que URL recibirá los +1. Esto se puede hacer de dos formas:
- Especificando la URL objetivo en el código del botón.
- Omitiendo la URL objetivo en el código del botón para que de esta forma tome como URL objetivo la definida en la etiqueta
rel="canonical". Esta etiqueta HTML define la URL canónica de la cual hemos hablado en nuestra guía de SEO on-page para principiantes en el apartado 4.11.
Este apartado de la URL objetivo es de especial importancia sobre todo a la hora de incluir más de un botón Google+. Por ejemplo en Vozidea hay dos botones Google+ en cada página:
- Botón +1 en la barra lateral: es para dar un +1 a la URL principal
http://www.vozidea.com. En este botón especifico manualmente la URL objetivo con el atributodata-href="http://www.vozidea.com". - Botón +1 al final del artículo: es para dar un +1 a la URL del artículo. En este botón no especifico ninguna URL objetivo por eso se toma como URL objetivo la URL canónica.
Colocando el código el botón en nuestro tema WordPress.
El código consta de dos partes, el código Javascript y el código HTML.
El código Javascript se puede colocar en cualquier parte de la página. Yo por lo general lo agrego en el archivo footer.php o en el propio widget de la barra lateral. A pesar de tener dos botones de Google+ sólo es necesario incluir el código Javascript una única vez.
El código HTML habrá que colocarlo donde queremos que se muestre el botón, generalmente hay que agregarlo a los archivos single.php y page.php y ya en casos muy concretos también en el archivo attachment.php.
Optimizaciones a la hora de poner botón de Google Plus en WordPress
Hay una parte un poco más avanzada que no trato en este artículo, pero que si la voy a nombrar por si alguien quiere investigar por su cuenta. Existe una forma de incluir el botón +1 de forma que el código Javascript se cargue cuando el usuario haga alguna acción, como puede ser cuando hace scroll o cuando pasa con el puntero del mouse por encima del botón social. Para este caso hay un plugin bastante bueno llamado WPSocialite aunque también se puede hacer de forma manual, pero eso ya no es objeto de esta guía.
