Autoformato de párrafos en WordPress
El objetivo de este artículo es entender el autoformato que WordPress da a los párrafos (en los saltos de línea) para así poder decidir si realmente necesitamos desactivarlos o si no.

Debo dejar claro desde el principio que todos los ejemplos están realizados trabajando en el editor Visual de WordPress ya que en el editor de Texto el formato automático cambia.
Debo comenzar diciendo que la función del core de WordPress encargada de hacer el autoformato de párrafos es wpautop y su objetivo es reemplazar los salto de línea con los tags HTML correspondientes para generar un código XHTML válido.
El principal problema que se encuentran los usuarios con el autoformato de párrafos de WordPress es que a veces el resultado da un espaciado muy grande, así como otras veces no conseguimos un espaciado entre párrafos muy pequeño o inexistente.
Pues bien, en este artículo trataremos de entender el funcionamiento de esta función wpautop para así manejarla correctamente y poder prever cómo será el resultado después de la aplicación de autoformato y que se ajuste a nuestras necesidades.
Empecemos con un ejemplo escribiendo en el editor visual de Wordpres:
1 2 3 | Esta es la primera línea y ahora pulso Intro.Esta es la segunda línea y ahora pulso Intro.Esta es la tercera línea y ahora pulso Intro. |
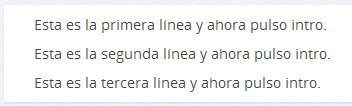
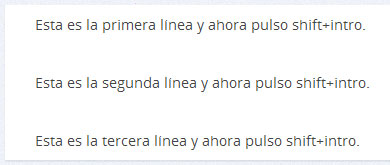
Y ahora podemos ver el resultado en la imagen:

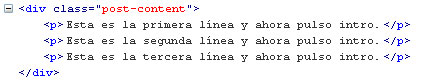
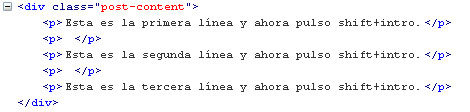
Resultado de código HTML:

Como podemos observar cada vez que pulso la tecla al Intro, me va añadir un párrafo encerrado por los tags HTML <p> </p>, por lo que el espaciado entre párrafos dependerá del código CSS de nuestro template.
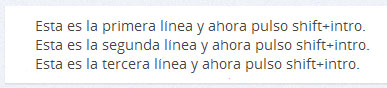
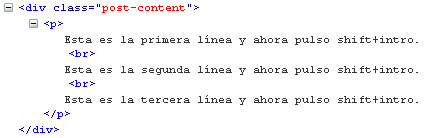
La cuestión está cuando yo necesito hacer un salto de línea, pero quiero mantenerme dentro del mismo párrafo. Dicho de otra manera, cuando quiero hacer un salto de línea pero seguir escribiendo dentro del mismo bloque de tags HTML <p> </p>. Esto se consigue pulsando la combinación de teclas Shift + Intro. Con esto consigo que para los saltos de línea emplee el tag HTML <br> manteniéndome dentro del párrafo original.


Cómo podemos ver el espaciado entre líneas es menor, y hay un único párrafo encerrado entre los tags HTML <p> </p>.
Otra cosa importante es cuando intentamos doblar los saltos de línea para obtener un mayor espaciado, hay que usarlos con cuidado, por eso a continuación os muestro cómo funcionan. Cuando al final de una línea hacemos dos saltos de línea consecutivos pulsando dos veces la tecla Intro, lo que conseguimos es que agregue un párrafo en blanco entre cada línea, es decir el párrafo en blanco sólo contendrá los tags HTML <p> </p>.
Cuando pulsamos dos veces al final de una línea la combinación Shift + Intro, no conseguimos un mayor espaciado ya que WordPress ese doble Shift + Intro lo trata igual que un salto de línea realizado con una pulsación de Intro. Al tratarlo igual que si pulsásemos la tecla Intro, encerrará cada línea en un párrafo independiente con sus respectivos tags HTML <p> </p>.


Podemos ver en las imágenes que la distancia entre líneas es mayor, pues agrega un párrafo en blanco entre cada línea. hay que tener en cuenta que este espacio será mayor o menos dependiendo de los márgenes que aplique tu template en el CSS al tag HTML <p>.
Cómo desactivar el autoformato de WordPress.
Para desactivar el formato automático tenemos dos opciones:
- Desactivar la función wpautop desde el archivo functions.php agregando el código:
12
//Eliminar párrafos automáticos por defectoremove_filter('the_content', 'wpautop'); - Emplear el plugin Disable wpautop que nos permite decidir si en el artículo queremos emplear la función de autoformato wpautop o no.
Como siempre para finalizar dejo mi recomendación personal, que en este caso diría que si entiendes cómo funciona la función wpautop y empleando el tipo de salto de línea adecuado (pulsando Intro o pulsando Shift+Intro) no es necesario deshabilitar esta función, por lo que al final la elección es a gusto de cada uno, lo que le resulte más cómodo.
