Autentificarse en la API de Twitter con C#
Es hora de aplicar lo aprendido en los artículos anteriores de como crear una aplicación en Twitter para usar la API y el que nos mostraba los diferentes tipos de autentificación en la API de Twitter. En este artículo vamos a crear una aplicación de escritorio en C# con la que aprenderemos como autentificarse en la API de Twitter con C# para después “leer” el Timeline o muro de un usuario.

Trabajando con la API de Twitter en C#
Como la aplicación sólo accede a Twitter para leer datos, emplearemos el método de autentificación Application-only, que es suficiente en este caso.
Lo primero que tenemos que tener claro es que vamos a necesitar una aplicación Twitter con la que conseguir la “consumer key” y la “consumer secret”, de esto ya hemos hablado e imagino que lo tenéis claro. Yo voy a emplear como IDE para programar en C# Visual Studio 2010 con el .Net Framework 4.
Antes de iniciar cualquier proyecto con la API de Twitter tenemos que saber que los datos que nos devuelve son en formato JSON. Para procesar este tipo de datos hay muchas librerías externas o también se puede hacer con expresiones regulares, pero yo he elegido la forma que me ha parecido más sencilla, que consiste en usar JavaScriptSerializer aunque nos obligue a emplear el .Net Framework 4 y agregar la referencia System.Web.Extensions al proyecto.
Aplicación en C# para obtener el Timeline de Twitter con la API
El programa es un ejemplo sencillo de como autentificarnos en la API de Twitter con el método Application-only para así después solicitar los datos del Timeline de un usuario. Todo esto programado con C#.
Es muy importante comprender como funciona el proceso de autentificación Application-only, que consiste en los siguientes puntos:
- Enviamos una petición HTTP con el método POST para solicitar el “access token” (que será el que nos autorice a realizar las diferentes acciones de la API). Esta petición POST incluye en sus cabeceras la llaves “consumer key” y “consumer secret”.
- Enviamos una petición HTTP con el método GET para solicitar el Timeline del usuario. Esta petición GET incluye en sus cabeceras el “access token”.
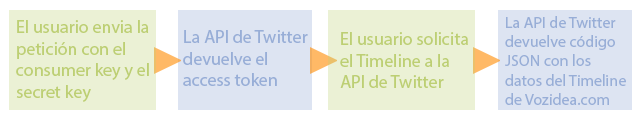
Podemos ver esquematizado el proceso en la siguiente imágen: twitter-proceso.png

El proceso consta de dos peticiones HTTP y el primer punto se consigue con la función GetAccessToken() mientras que el segundo punto se consigue con la función GetTimeline().
GetAccessToken(string consumer_key, string consumer_secret)
Esta función es la encargada de realizar la petición POST para tras procesar el código JSON de respuesta obtener el “access token”. La petición HTTP hay que enviarla a la URL https://api.twitter.com/oauth2/token
Un ejemplo de respuesta JSON completa es:
{"access_token":"AAAAAAAAAAAAAAAAAAAAALMAVQAAAAAA%2BC4HP2Nm%2FiURYj2xKQJb6fFfHjs%3DS7dL2Su0YhOflxYhPsw7gXHKOwLmQVDmOYx7Ru7d7syx0tRVKN","token_type":"bearer"}
Pero como ya dijimos antes, empleamos JavaScriptSerializer para procesar el código JSON y obtener el “access token”.
GetTimeline(string access_token, string usuario)
Esta función es la encargada de enviar una petición GET para solicitar el Timeline del usuario (en nuestro caso Vozidea).
El código JSON de respuesta será mostrado en la caja de texto y a partir de el procesamos los datos de la forma que más nos convenga para nuestro propósito.
Resumen de lo aprendido
En resumen, hemos aprendido a autentificarnos en la API de Twitter con el método “Application-only” para solicitar algún tipo de dato. Todo esto a través de una aplicación de escritorio en C#.
Descagar el proyecto para Visual Studio 2010: Twitter (App-only auth) – Vozidea.com
