Google penalizará webs móviles con una velocidad de carga lenta
Google ha lanzado un comunicado a través del blog oficial de Google Webmasters, en el que afirmaba que a partir de Julio de 2018 la velocidad de carga será un factor de posicionamiento para las búsquedas móviles. A esta actualización la han bautizado como «Speed Update».

Hasta el momento, la velocidad de carga era una señal que afectaba a los resultados de búsqueda desde escritorio, pero esto era algo que ya se venía venir desde que Google lanzó el mobile-first index.
Cada vez tienen más relevancia las páginas diseñadas para dispositivos móviles y es normal que poco a poco se equiparen con las búsquedas desde escritorio. De hecho, en la actualidad la mayoría de profesionales del diseño web recomiendan diseñar primero la versión para dispositivos móviles y después la versión de escritorio.
¿Qué sabemos de la actualización Speed Update relacionada con la velocidad de carga?
La actualización Speed Update sólo afectará a páginas que proporcionan una experiencia de usuario lenta, por lo que no se producirá una mejora de posiciones por ser más rápidos. Dicho de otra forma, si nuestra página web ofrece una velocidad decente en dispositivos móviles, seguramente no nos veremos afectados.
Lo que si podrá pasar, es que a partir de Julio de 2018, aquellas webs más lentas y que ofrecen una experiencia de usuario pobre en dispositivos móviles, se vean afectados. Si este es tu caso, un buen comienzo es analizar tu página con Google PageSpeed Insights y comenzar a solucionar los posibles errores.
Recomendaciones para no ser penalizados por esta actualización Speed Update.
Hace escasos días anunciábamos la llegada de nuevas métricas en PageSpeed Insights y parece que cobran relevancia en dispositivos móviles. En principio si tenemos una buena puntuación en esta herramienta, no deberíamos preocuparnos, pero usar la herramienta Lighthouse es altamente recomendable.

Características de la herramienta Lighthouse de Google.
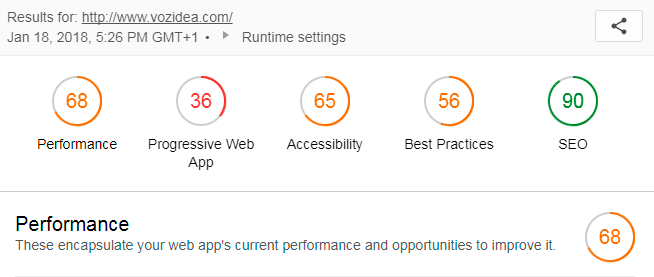
Lighthouse, la podemos encontrar como una extensión para Chrome o como una herramienta de consola, en este último caso, requiere Node.js instalado. Personalmente uso la extensión de Chrome por simplicidad y facilidad de uso. Esta herramienta genera un reporte en el que se puntúa sobre cien los siguientes aspectos:
- Rendimiento de la página: nos facilita varios datos sobre la velocidad de carga y nos muestra aquellos factores en los que podemos intervenir para mejorar esta puntuación.
- Aplicación Web Progresiva: en caso de que usemos una progressive web app, también encontraremos un reporte completo con errores que podemos mejorar.
- Accesibilidad: un parámetro que afecta especialmente a la experiencia de usuario. En el reporte de Lighthouse veremos diferentes propuestas para mejorar la accesibilidad de nuestra web.
- Mejores prácticas: en este apartado nos encontramos una serie de prácticas recomendadas que ayudarán a mejorar el rendimiento global de nuestra web.
- SEO: en este apartado se indican las posibles mejoras que afectan a la optimización del SEO On-Page de la página analizada. En este apartado realiza una serie de comprobaciones adicionales que no están presentes en la herramienta PageSpeed Insights.
Te recomiendo que la pruebes en tu proyecto y saques tus propias conclusiones.
