Editor Brackets para desarrollo web
Parece que está de moda el sacar al mercado editores enfocados a desarrolladores, el otro día hablábamos de Atom, un editor desarrollado por GitHub, y hoy nos toca hablar de Brackets un editor gratuito desarrollado por Adobe y enfocado principalmente para el desarrollo web.

Brackets está enfocado a la programación web con lenguajes CSS, HTML y Javascript. Tras unas primeras pruebas me ha sorprendido ya que es un editor muy completo, con opciones innovadoras que no he encontrado en otros editores como Sublime Text. Antes de entrar en comparaciones entre Brackets y Sublime Text, tenemos que tener en cuenta que son productos diferentes, mientras Sublime Text pretende ser el 4×4 de los editores de texto, Brackets pretende ser el editor perfecto para el desarrollo web. Por este motivo, voy a evitar las comparaciones en este análisis del editor de texto Brackets.
Análisis del editor de texto Brackets
Tras ejecutar Brackets, nos encontramos con una interfaz muy limpia y minimalista. Su uso es muy intuitivo, como el de cualquier otro editor de texto y en vez de usar pestañas para mostrar los diferentes archivos, emplea un explorador de archivos en el lateral muy cómodo.
A continuación pasamos a analizar las ventajas e inconvenientes de Brackets respecto a otros editores similares.
Ventajas de Brackets:
- Está en español.
Brackets está completamente en español y soporta otros 24 idiomas por el momento. Para los usuarios más noveles esto puede ser una ventaja. - Es gratuito y de código abierto.
Brackets es de código abierto y está disponible en GitHub el código fuente. Es un editor totalmente gratuito y sin coste alguno para el usuario. - Es multiplataforma.
Está disponible para Windows, Linux y Mac OS X. Hay que decir que la versión de Linux tiene un desarrollo más lento que la versión para Windows. - Autocompletado de texto.
Cómo buen editor para aplicaciones web soporta autocompletado para HTML, CSS y Javascript. Una cosa que me ha llamado la atención, es que a la hora de usar el autocompletado no se emplea la teclaTabuladorpara seleccionar el elemento del autocompletado, sino que se emplea la teclaEnter, esto puede ser costumbre mía ya que en Visual Studio y Sublime Text el autocompletado funciona conTabulador. - Desarrollo activo.
Brackets tiene un desarrollo muy activo y cada mes o mes y medio sale una versión nueva con corrección de bugs o nuevas características. Este es un punto importante ya que el editor seguirá evolucionando para dar mejores prestaciones a los programadores.
Características únicas e innovadoras de Brackets para el desarrollo web.
Este es el punto fuerte de Brackets y mostraré algunas de estas características innovadoras que me han obligado a mover mis proyectos HTML, CSS y Javascript al editor Brackets.
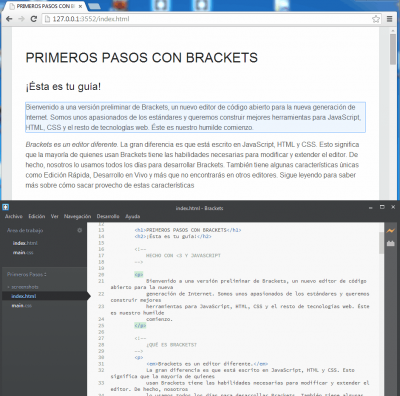
- Vista previa en vivo.
Es una característica que me ha impresionado y con la que podemos no solo visualizar el resultado del código HTML+CSS+Javascript, sino que podemos modificar en tiempo real cualquier parte del código y se verán reflejados instantáneamente los cambios en la ventana de previsualización. Por el momento la vista previa en vivo está disponible únicamente con el navegador Chrome, pero ya están trabajando para implementarla en otros navegadores.

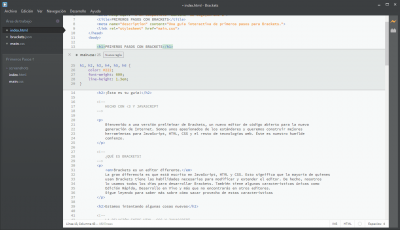
- Edición del código CSS directamente desde el código HTML.
El título puede sonar un confuso pero me explico, esta característica de Brackets consiste en permitir editar el archivo CSS que sirve de hoja de estilos a un documento HTML directamente desde el propio código HTML sin tener que abrir el archivo CSS, Brackets combina todo en la misma ventana. Para entenderlo mejor, en la siguiente imagen vemos como podemos modificar el estilo de la etiqueta HTMLH1cuya hoja de estilo esmain.cssdirectamente desde la ventana con el código HTML.
 A esta opción se accede haciendo click sobre la etiqueta HTML que queremos modificar y pulsamos la combinación
A esta opción se accede haciendo click sobre la etiqueta HTML que queremos modificar y pulsamos la combinación Ctrl+E. - Brackets muestra las rutas de archivos.
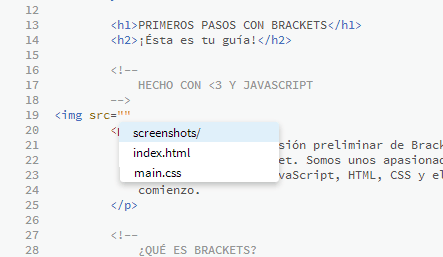
Otra de las grandes ventajas de Brackets es que nos muestra los directorios de nuestro proyecto para localizar la ruta del recurso que queremos emplear, ya sean imágenes, fuentes, etc… Esta opción se nos muestra cuando empleamos una propiedad HTMl o CSS que haga uso de un archivo externo.

- Previsualización de colores e imágenes directamente desde el código.
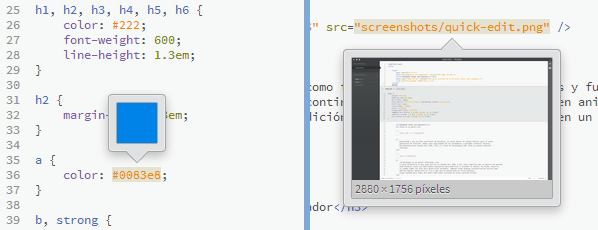
Cuando desde el código se hace referencia a una imagen o a un color, si pasamos el cursor por encima de la ruta de la imágen o por encima del valor del color, se nos muestra un cuadro en el que previsualizar la imagen o el color en cuestión.

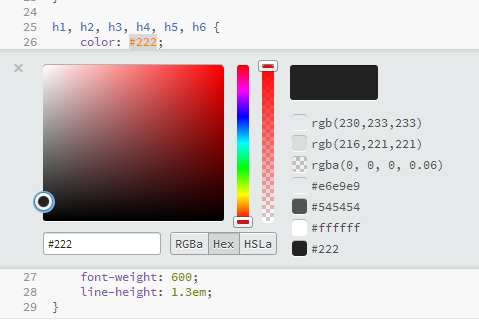
En el caso de los colores, si hacemos click en su valor y pulsamos la combinación de teclasCtrl+Ese nos muestra un selector de color visual muy útil.

Hasta aquí todo son virtudes y no son pocas, la mayoría son características que permiten aumentar la productividad del desarrollo web sin lugar a dudas, pero a continuación mostraremos una serie de inconvenientes a tener en cuenta.
Inconvenientes de Brackets
- Lo primero que nos encontramos al instalar Brackets es un inconveniente y es que se asocia con archivos de extensión PHP sin dar opción al usuario a decidir si quiere establecer esta asociación o no.
- Brackets dispone de un visor de imágenes que incluye una cruceta con coordenadas x e y, útil para crear sprites o seleccionar coordenadas pero el visualizador de imágenes no dispone de zoom para un posicionamiento de la cruceta más fino.
- Algo que me ha sorprendido es que no soporta code folding (plegado de código), esto es algo básico y muy útil, sobre todo en proyectos extensos.
- A la hora de abrir/guardar archivos no permite seleccionar la codificación de caracteres, sólo trabaja con UTF-8.
Algunos de estos inconvenientes pueden ser solucionados empleando extensiones, que hay disponibles una gran variedad para añadir funcionalidades extra a Brackets.
Opinión personal sobre Brackets
Brackets es sencillamente genial, por fin un editor de texto gratuito que ofrece algo realmente nuevo y funcional. Personalmente ya lo he convertido en mi editor por defecto para CSS y HTML.
Brackets ya lleva en desarrollo desde el año 2012 y ha evolucionado bastante, pero espero que siga dando de que hablar en futuras versiones porque es un editor realmente bueno.
Para descargar Brackets gratis lo podeis hacer desde su página oficial: http://brackets.io