Cargar JavaScript y CSS de Contact Form 7 sólo cuando sea necesario
Son muchos los desarrolladores de themes y plantillas que invierten tiempo optimizando para conseguir buenas puntuaciones en Google PageSpeed Insights pero después llega el webmaster, instala un par de plugins y arruina todo el trabajo de optimización. Por ello en este artículo vamos a aprender a cargar el JavaScript y CSS de Contact Form 7 sólo cuando sea necesario y así optimizar un poco el tiempo de carga de nuestra web.

Cargar Javascript y CSS de Contact Form 7 sólo cuando sea necesario
Muchos conoceréis el que es considerado el mejor plugin de contacto para WordPress y cuyo nombre es Contact Form 7. Pues el problema radica en que una vez instalamos el plugin este carga el código javascript y CSS que emplean los formularios en todas las páginas de nuestro blog y esto no es bueno porque es código innecesario. A continuación veremos cómo optimizar el plugin Contact Form 7.
Para evitar cargar el código javascript y CSS de Contact Form 7 en todas las páginas podemos proceder de dos formas:
- Editando el archivo functions.php (solución para novatos).
- Editando el archivo wp-confip.php y agregando una plantilla de página personalizada.
Editar el archivo functions.php
En mi opinión este método es el más recomendable para los novatos ya que es el más sencillo y cualquiera con unos conocimientos básicos de WordPress puede llevarlo a cabo.
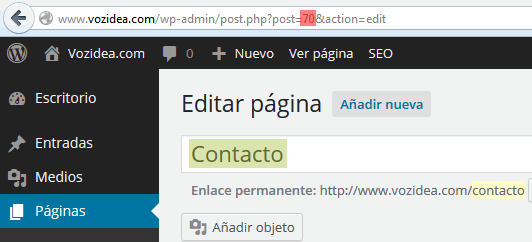
Lo primero es conocer o bien el número identificador de la página de contacto (resaltado en rojo en la imagen) o bien el nombre de la página de contacto (resaltado en verde en la imagen).

En este caso sería el identificador 70 y el nombre Contacto. Con estos datos procedemos a editar el archivo functions.php de nuestro theme o plantilla WordPress. Este archivo se encuentra dentro de la carpeta de nuestro theme /wp-content/themes/nombre_theme/functions.php.
Tenemos que agregar al archivo functions.php el siguiente código:
//eliminar JavaScript de contact form 7
add_action( 'wp_print_scripts', 'deregister_cf7_javascript', 100 );
function deregister_cf7_javascript() {
if ( !is_page('70') ) {
wp_deregister_script( 'contact-form-7' );
}
}
//eliminar CSS de contact form 7
add_action( 'wp_print_styles', 'deregister_cf7_styles', 100 );
function deregister_cf7_styles() {
if ( !is_page('70') ) {
wp_deregister_style( 'contact-form-7' );
}
}
En el código de ejemplo yo empleo el número identificador, pero podríamos emplear el nombre (para esto, en el código donde está el '70' pondríamos 'Contacto'). Es indiferente usar el número identificador o el nombre de la página.
Editar archivo wp-config.php
Este método es más complejo y requiere de conocimientos medio-altos de WordPress, pero en cuanto a uso de recursos está más optimizado, por lo que si tienes un blog con muchas visitas quizás este sea el método que debas usar.
Este método consiste en deshabilitar totalmente la carga del CSS y javascript de Contact Form 7 a través del archivo wp-config.php, pero activamos la carga de dicho código CSS y javascript únicamente en la página de contacto a través de una plantilla de página personalizada.
Primero necesitarás una plantilla de página personalizada para la página de contacto. Y en esa plantilla que yo voy a llamar por ejemplo custom-contact.php hay que agregar el código:
<?php
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
wpcf7_enqueue_styles();
}
?>
Esta pieza de código tiene que ejecutarse antes de la llamada a la función wp_head() para que funcione correctamente.
Para finalizar tenemos que editar el archivo wp-confip.php y agregamos las líneas:
define('WPCF7_LOAD_JS', false);
define('WPCF7_LOAD_CSS', false);
Con esto ya quedaría todo el trabajo hecho y funcionando. Si os ha sido de utilidad el artículo podéis pensar en dejar un +1 social y compartir el artículo por la sencilla razón de que muchos webmasters invierten horas y recursos en optimizar sus themes o plantillas WordPress y después instalan un par de plugins y arruinan todo el trabajo.
