Protocolo HTTP para desarrolladores (parte I)
Este es el primer artículo de una serie de artículos que mostraran todos los conceptos básicos que un desarrollador debería saber sobre el protocolo HTTP. Trataremos de que sea un artículo que se adapte a todos los niveles y pueda ser comprendido por webmasters que se inician en el mundo del desarrollo.
Conceptos básicos del protocolo HTTP
HTTP es el acrónimo de Hypertext Transfer Protocol. Es un protocolo enfocado a transacciones y sigue el esquema petición-respuesta entre un cliente y un servidor. Es un protocolo sin estado, es decir no guarda ningún tipo de información sobre las conexiones realizadas con anterioridad.
Muchos os estaréis preguntando como puede ser esta última afirmación cierta, ya que cuando por ejemplo accedemos a un foro con nuestro usuario/password este es recordado en conexiones futuras. Esto se debe al empleo de cookies, estas cookies no son más que información que el servidor puede almacenar en el cliente.
El funcionamiento del protocolo HTTP es muy extenso y está especificado en el estándar RFC 2616, este estándar no es precisamente una lectura agradable, pero tras leer nuestra serie de artículos esperamos conseguir que el lector pueda consultar el RFC 2616 en caso de necesidad y no perderse.
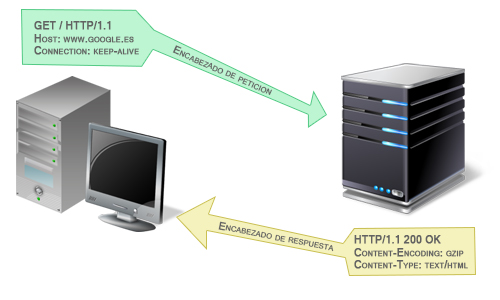
Transacciones HTTP
Las transacciones del protocolo HTTP están formadas por un encabezado de petición (opcionalmente se pueden agregar datos). Este encabezado de petición es enviado por el cliente al servidor. A continuación el servidor interpreta el encabezado de petición enviado por el cliente y retorna un encabezado de respuesta.
Los encabezados de petición pueden ser modificados por el cliente para interactuar con el servidor de diferentes maneras. Más adelante analizaremos con detalle los encabezados, tanto los de petición del cliente como los de respuesta del servidor, por el momento es suficiente conque sepáis que existen para haceros una idea de como funciona el protocolo HTTP.

Partes de una URL
Conocer la estructura de una URL es algo fundamental y que hay que tener claro, es incluso útil a la hora de programar en PHP ya que ciertas funciones hablan sobre las diferentes partes de una URL.
URL es el acrónimo de Uniform Resource Locators (localizador de recursos uniforme). Las URLs se usan para nombrar recursos en Internet, para localizarlos o identificarlos.
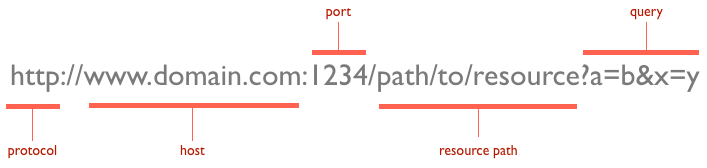
La mejor forma de comprender la estructura de una URL es ver la siguiente imagen:

- Protocol (protocolo): por lo general se emplea el procolo HTTP, pero tambien podemos ver URLs con el protocolo HTTPS para comunicaciones cifradas.
- Host (dominio): el host es una forma de identificar al anfitrión (el servidor) con el que establecerá una comunicación nuestro cliente.
- Port (puerto): es un número de puerto de red, ya que el protocolo HTTP se basa en el uso de sockets. El puerto para páginas web no se especifica cuando empleamos nuestro nuestro navegador (FireFox, Chrome, etc..), pero el puerto por defecto para páginas web es el 80. Podemos probar la siguiente URL en nuestro navegador para comprobarlo:
http://www.vozidea.com:80/ - Resource Path (ruta de recurso): es la ruta donde se localiza el recurso.
- Query: es la parte de la URL que contiene datos que se pasan a una aplicación web. Podemos apreciar que la query va después del resource path, y se identifica porque comienza siempre con el carácter “?”. En el caso de la imagen se envían dos variables:
- variable “a” cuyo valor es “b”.
- variable “x” cuyo valor es “y”.
Podemos apreciar que cada par variable-valor se separa por el caracter
&.
Taller del protocolo HTTP para desarrolladores (parte I)
Toda la teoría anterior está muy bien, pero creemos que la mejor forma de afianzar conocimientos es practicar con lo aprendido. Por ello proponemos este taller donde mostraremos una serie de códigos simples que nos permitan analizar los conceptos que hemos aprendido antes.
Para analizar las diferentes peticiones con sus encabezados en FireFox (el navegador que yo uso) podemos emplear Firebug (activando la opción Red) o cualquier otro programa similar. Otro complemento para FireFox que me gusta mucho y nos permite analizar las cabeceras de petición/respuesta es Live HTTP Headers.
Código que muestra las cabeceras de petición que envía nuestro cliente.
Ojo! este código sólo es compatible con servidores Apache.
<?php
foreach (getallheaders() as $nombre => $valor) {
echo "$nombre: $valor\n";
}
?>
Código que nos permite agregar una línea al encabezado de respuesta del servidor.
Esto puede ser muy útil, por ejemplo para hacer una redirección permanente. El código sería el siguiente:
<?php
header ('HTTP/1.1 301 Moved Permanently');
header ('Location: http://www.google.es');
?>
Código que nos muestra las diferentes partes de la URL.
<?php //Definimos el salto de linea HTML para mostrar los datos en el navegador $salto_de_linea_html = "</br>"; //Obtener el Host de la URL echo "Host: " . $_SERVER['HTTP_HOST'] . $salto_de_linea_html; //Obtener el puerto de la URL echo "Puerto: " . $_SERVER['SERVER_PORT'] . $salto_de_linea_html; //Obtener el resource path y la query de la URL echo "Resource path y query: " . $_SERVER['REQUEST_URI'] . $salto_de_linea_html; //Obtener el resource path de la URL echo "Resource path: " . $_SERVER['SCRIPT_NAME'] . $salto_de_linea_html; //Obtener la query de la URL echo "Query: " . $_SERVER['QUERY_STRING'] . $salto_de_linea_html; ?>
